Nico Prat
Incrementally fixing lots of ESlint errors in a clean way
Using eslint-nibble to progressively add a lot of ESlint rules

As our team is growing, we need more functional and aesthetic rules to keep our codebase less error-prone and more consistent. Fortunately, both our backend and frontend use JavaScript (with the same version of TypeScript) so those changes make a big impact on our daily work for the whole team.
We usually do this kind of improvements on what we call "tech days" (on monday every two weeks) when we can work on tasks we choose ourselves. We try to do them incrementally to avoid long lasting branches that are hard to maintain and review.
Recently, we chose to add the Unicorn plugin, which contain dozens of ESlint rules. It can feel overwhelming at first because it triggers hundreds of errors. Fortunately, we discovered eslint-nibble: a command line tool that helps adding rules one by one with a graphical interface.
How to use it#
The first step is to install the new plugin we want to apply. Then, instead of enabling the rules one by one, we can now enable them all in .eslintrc.js. Finally, instead of linting everything at once with eslint, we can simply use eslint-nibble like this:
npx eslint-nibble --fixable-only --no-warnings --cache "./src/**/*.{ts,js,vue}"
- it speeds up our process at first with
--fixable-onlyrules - since we don't make CI fail on warnings, we use
--no-warningsto clear things up - the
--cacheoption is similar to the ESlint one and will make the repeated process much faster
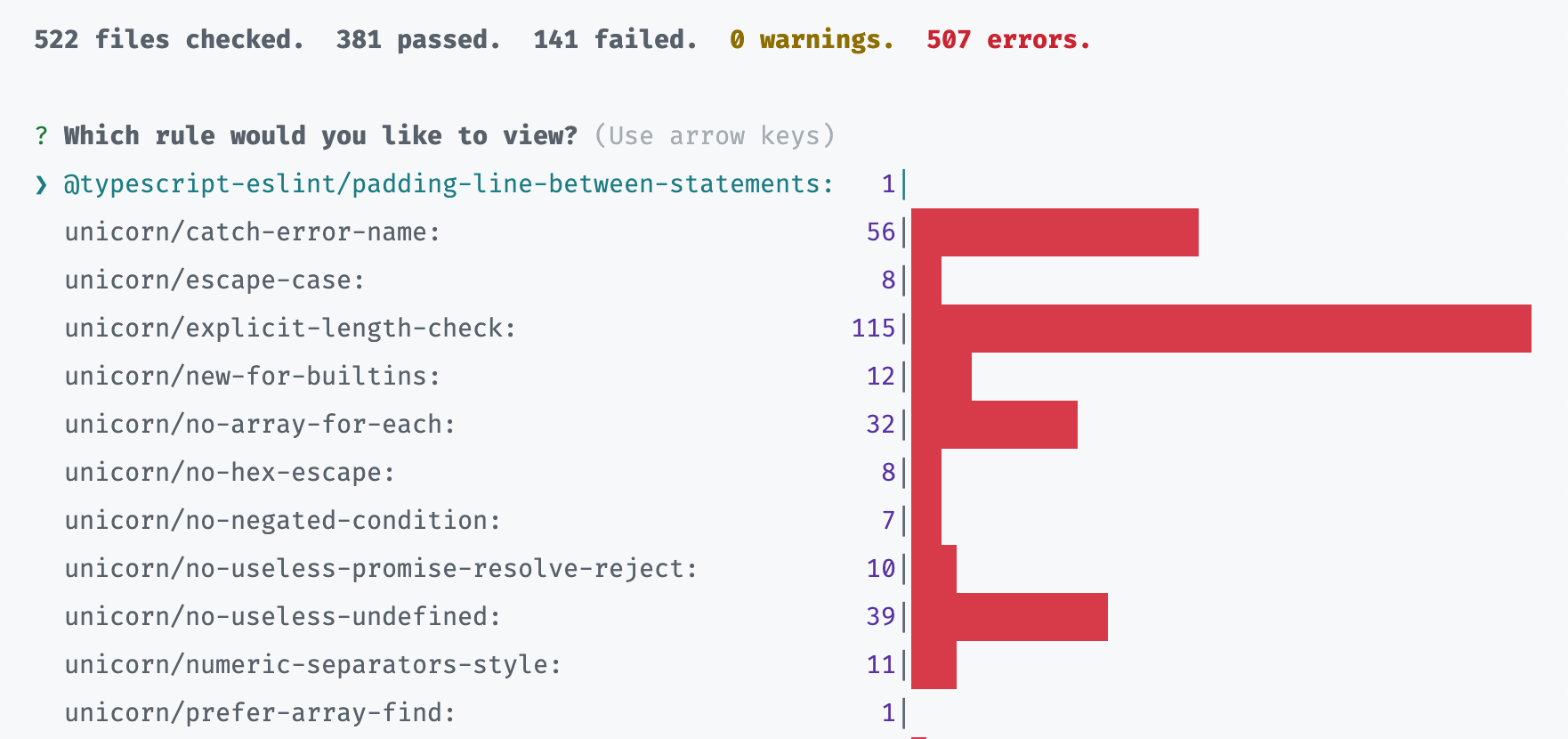
We're then welcomed by a nice graphic that shows every failing rule with the count of errors for each one:

When selecting a rule through its interface, we're proposed to autofix it (if possible). Then, we usually review it manually before committing, just in case something odd pops up.
Another key point is that it's capable of fixing one and only one rule at a time, even if a line a code contains multiple rule errors. It makes the commits atomic, so it's easy to debug and review for instance.
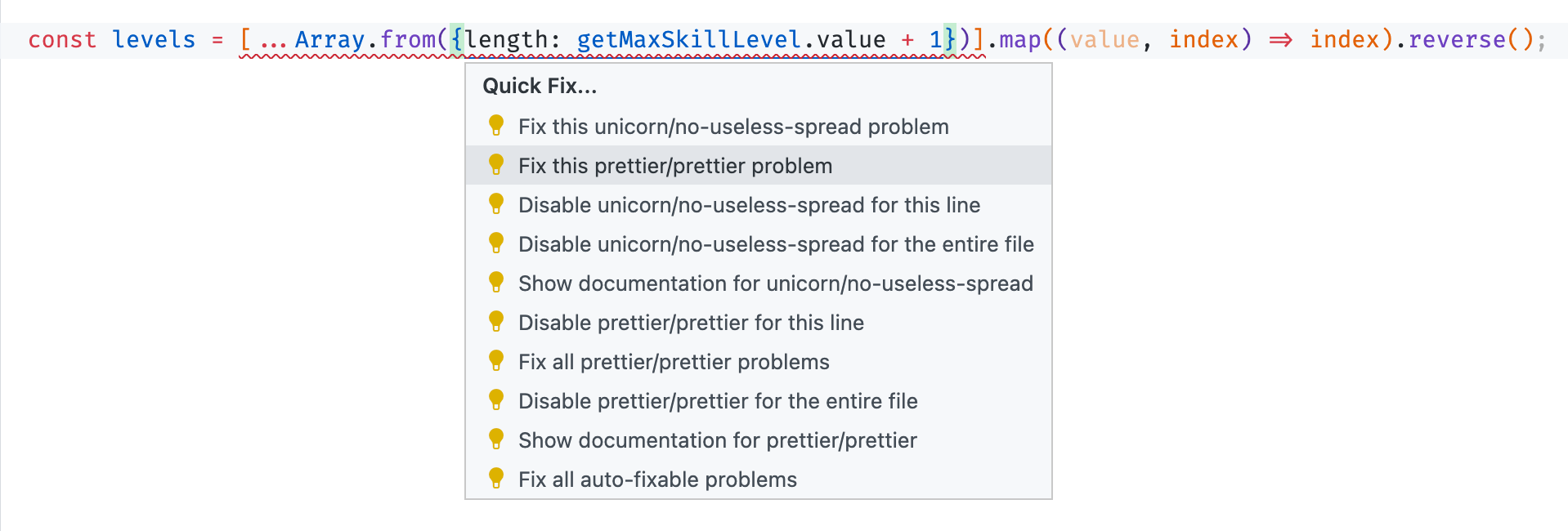
If you make any additional change before committing — for example we sometimes need to apply Prettier on the changed line — make sure you don't save & lint the file, because it would fix all other errors related to other rules in the file. The correct way is to manually fix the needed problem only by focusing the line and running Quick fix , then use the command Fix without formatting of VS Code.

Benefits#
The main advantage is to easily see which rules are the simplest to add next. Each day, we can now choose to fix one rule with a lot of errors, or a lot of rules that have only a few occurrences. Previously, we were blindly enabling rules one by one without knowing their impact in advance.
It's also an opportunity to understand the rule itself by reading its documentation and why it's better (or not) to do it this way, so we learn new things.
We sometimes decide to customize or completely disable a rule because it doesn't fit our needs or code style. For instance, we decided to disable a rule forcing to use Set in some cases: as Vue 2 doesn't support reactivity on Map and Set, we thought it could introduce bugs or encourage developers to use it in an unexpected way.
Finally, it's easier for reviewers to read commits about one rule at a time. This tool makes progressive enhancement a breeze by helping us adding a few ESlint rules from time to time.